کامپیوتر آموزش و پرورش یکی از مؤسسات آموزش برتر با 27 سال تجربه در زمینه فناوری اطلاعات در آموزش است. آن را تا بیش 65 lakhs حرفه ای در بیش از 40 کشور جهان را آموزش داده است.
موسسه فراهم می کند طیف گسترده ای از حرفه ای، حرفه ای، کوتاه مدت دوره های صدور گواهینامه، توسط دانشگاهیان متخصص ما پس از مطالعه دقیق و تحقیق بازار طراحی شده و. همه دوره ها توسط استادان با تجربه و گواهی آموزش داده می شود. مربیان ما به طور مداوم مهارت های فنی خود را به روز رسانی برای حفظ تخصص خود را.بقیه در download...

با سلام امروز برای شما آموزش ساخت بخش جدید در منوی وبلاگ را میدم.به عکس بالا نگاه کنید آیا منظور شما این است؟خولب اگه اینه با ما باشید.
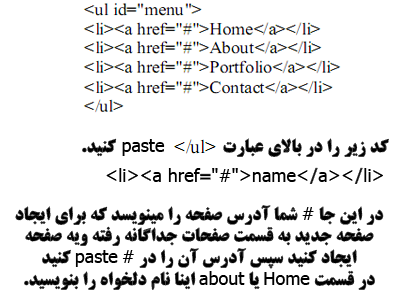
ابتدا شما به ویرایش قالب رفته و منوی خود را پیدا کنید برای پیدا کردن کلید های cntrl+f را همزمان فشار داده و در قسمت بازشده عبارت"خانه یا صفه اصلی تایپ کنید"چون در بیشتر وبلاگ ها این دو عبارت وجود داره.

کارمون اینجا تموم شد اگه سوال داشتید در قسمت نظرات مطرح کنید.
![]() لينك چيست ؟
لينك چيست ؟
معني لغوي لينك " زنجير ، اتصال و متصل كردن " هست . و همونطور كه از معنيش پيداست كارش هم همينه . يعني در اينترنت بين صفحات و فايل ها ي مختلف يك ارتباط ايجاد مي كنه و اونا رو به هم وصل ميكنه . لينك همونه كه شما با كليك بر روي اون به يه صفحه ي ديگه منتقل ميشيد يا يك فايل رو دانلود مي كنيد .
![]() ساختار لينك
ساختار لينك
همه ي لينك هايي كه در اينترنت وجود دارن از يك تگ ساده ساخته مي شن . تگ لينك دادن به صورت زير معرفي ميشه .
<a href="Link Adress">Link Name</a>
كه شما در قسمتhref بايد آدرس لينك رو وارد كنيد و نام لينك رو پس از بسته شدن تك اوليه ي لينك وارد كنيد و در آخر تگ پاياني <a/> رو بكار ببريد . مثلا به نحوه ي نمايش اين لينك زير توجه كنيد :
<a href="http://www.irlearning.com">irLearn سايت</a> == نمايش كد ==> irLearning سايت
![]() خوب ، شايد بپرسيد چكار بايد كنيم كه وقتي روي يك لينك كليك مي كنيم توي يه صفحه ي جديد باز بشه ؟
خوب ، شايد بپرسيد چكار بايد كنيم كه وقتي روي يك لينك كليك مي كنيم توي يه صفحه ي جديد باز بشه ؟
شما مي تونيد با اضافه كردن يه ميان كد به صورت "target="_blank در تگ اوليه ي لينك دادن اين امكان رو به اون لينك بديد كه در صفحه ي جديد باز بشه . به نحوه ي قرار گرفتن اين ميان كد در كد لينك دادن توجه كنيد :
<a target="_blank" href="Link Adress">Link Name</a>
توجه كنيد كه بايد قبل و بعد از اين ميان كد و هر ميان كد ديگه اي يك اسپيس بزنيد كه به كدهاي بغلي خودش چسبيده نباشه .
به طور مثال با كليك بر روي لينك زير مي بينيد كه در يك صفحه ي جديد باز ميشه :
<a target="_blank" href="http://www.irlearning.com">irLearn سايت</a> = نمايش كد => irLearning سايت
![]() چكار كنيم كه وقتي موس رو رو لينك مي بريم يه توضيحي در مورد اون لينك ظاهر بشه ؟
چكار كنيم كه وقتي موس رو رو لينك مي بريم يه توضيحي در مورد اون لينك ظاهر بشه ؟
برا اينكار هم بايد از يك ميان به صورت "title="tozih استفاده كنيد . كه بايد به جاي tozih ، توضيحي از لينك رو قرار بديد. اين ميان كد هم به صورت زير در كد لينك دادن قرار ميگيره :
<a title="tozih" href="Link Adress">Link Name</a>
مثلا شما نشانگر موس رو روي لينك زير نگه داريد تا كاربرد اين ميان كد رو ببينيد:
<a title="بهترين سايت آموزشي" href="http://www.irlearning.com">irLearn سايت</a>
= نمايش كد => irLearning سايت
فكر كنم فعلا همين كافي باشه . بعدا ميان كدهاي بيشتري رو معرفي مي كنم .
![]() حالا اون كساني كه مي خوان تو فرونت پيج يا تو پست هاي وبلاگشون لينك قرار بدن به شكل زير عمل كنن :
حالا اون كساني كه مي خوان تو فرونت پيج يا تو پست هاي وبلاگشون لينك قرار بدن به شكل زير عمل كنن :
در بالاي اديتوري كه مي خوايد پست بديد يا در بالاي فرونت پيج يه دكمه به شكل زنجير يا به شكل ![]() وجود داره كه با كليك بر روي اون ، يه پنجره باز ميشه كه شما بايد در اون نام لينك و آدرس لينك رو وارد كنيد و Ok بزنيد . آدرس لينك مي تونه آدرس يه صفحه يا يه فايل برا دانلود باشه .
وجود داره كه با كليك بر روي اون ، يه پنجره باز ميشه كه شما بايد در اون نام لينك و آدرس لينك رو وارد كنيد و Ok بزنيد . آدرس لينك مي تونه آدرس يه صفحه يا يه فايل برا دانلود باشه .
معرفي تگ <P> :
تگ <P> يكي از پركاربردترين تگ هاي html هست . با استفاده از اين تگ شما مي تونيد يك پاراگراف ايجاد كنيد كه اين پاراگراف با تگ <P> شروع و با <P/> تموم ميشه . حالا من در زير بهتون ياد ميدم كه چطور يك پاراگراف رو ايجاد كنيد و يا ويرايش كنيد . مثلا فاصله ي بين سطر ها رو كم يا زياد كنيد ، نحوه ي قرار گيري پاراگراف چطور باشه ( چپ چين ، راست چين يا وسط بودن) و ...
![]() خوب كد يه پاراگراف ساده به شكل زيره كه نمايشش رو در زير ميبينيد :
خوب كد يه پاراگراف ساده به شكل زيره كه نمايشش رو در زير ميبينيد :
<p>متن پاراگراف</p> ======> متن پاراگراف
![]() براي تغير نحوه ي قرار گيري پاراگراف در صفحه از ميانكد align استفاده ميكنيم . در زير به مقدار هايي كه بايد براي ميانكد align قرار بديد اشاره كردم و نمايش هر كدوم رو در زيرش گذاشتم :
براي تغير نحوه ي قرار گيري پاراگراف در صفحه از ميانكد align استفاده ميكنيم . در زير به مقدار هايي كه بايد براي ميانكد align قرار بديد اشاره كردم و نمايش هر كدوم رو در زيرش گذاشتم :
![]() اگر خواستيد پاراگرافتون راست چين باشه (
اگر خواستيد پاراگرافتون راست چين باشه ( ![]() ) بايد به ميانكد align مقدار right رو بديد . مثل زير :
) بايد به ميانكد align مقدار right رو بديد . مثل زير :
<p align="right">متن پاراگراف</p>
![]() اگر خواستيد پاراگرافتون چپ چين باشه (
اگر خواستيد پاراگرافتون چپ چين باشه ( ![]() ) بايد به ميانكد align مقدار left رو بديد . مثل زير :
) بايد به ميانكد align مقدار left رو بديد . مثل زير :
<p align="left">متن پاراگراف</p>
![]() اگر خواستيد پاراگرافتون وسط باشه (
اگر خواستيد پاراگرافتون وسط باشه ( ![]() ) بايد به ميانكد align مقدار center رو بديد . مثل زير :
) بايد به ميانكد align مقدار center رو بديد . مثل زير :
<p align="center">متن پاراگراف</p>
![]() حالا اگه خواستيد پاراگرافتون از دو طرف ميزون باشه (
حالا اگه خواستيد پاراگرافتون از دو طرف ميزون باشه ( ![]() ) بايد به ميانكد align مقدار justify رو بديد . مثل زير :
) بايد به ميانكد align مقدار justify رو بديد . مثل زير :
<p align="justify">متن پاراگراف</p>
![]() چون طولاني شد براي خوندن بقيه به ادامه ي مطلب مراجعه كنيد ...
چون طولاني شد براي خوندن بقيه به ادامه ي مطلب مراجعه كنيد ...
![]() براي متن هاي فارسي كه از راست به چپ نوشته ميشن از ميانكد dir استفاده كنيد و مقدار اون رو rtl بزاريد كه مخفف right to left هست يعني راست به چپ .
براي متن هاي فارسي كه از راست به چپ نوشته ميشن از ميانكد dir استفاده كنيد و مقدار اون رو rtl بزاريد كه مخفف right to left هست يعني راست به چپ .
<p dir="rtl">متن پاراگراف</p> <=== براي متون فارسي
![]() براي متن هاي انگليسي كه از چپ به راست نوشته ميشن بازم از ميانكد dir استفاده مي كنيد و حتما حدس ميزنيد كه مقدارش رو چي بايد گذاشت . آره ، مقدار اون رو ltr بزاريد كه مخفف left to right هست يعني چپ به راست .
براي متن هاي انگليسي كه از چپ به راست نوشته ميشن بازم از ميانكد dir استفاده مي كنيد و حتما حدس ميزنيد كه مقدارش رو چي بايد گذاشت . آره ، مقدار اون رو ltr بزاريد كه مخفف left to right هست يعني چپ به راست .
<p dir="ltr">متن پاراگراف</p> <=== براي متون انگليسي
![]() حالا بريم سراغ فاصله ي بين سطر ها :
حالا بريم سراغ فاصله ي بين سطر ها :
براي تنظيم فاصله ي بين سطرها از ميان كد Style استفاده ميكنيم . اين ميانكد تقريبا در همه ي تگ ها كاربرد داره و خيلي مهمه . اين ميانكد مقدارهاي زيادي رو ميتونه در خودش جا بده كه اين مقادير با يك علامت ; (نقطه كاما) از همديگه جدا ميشن . يادم باشه يه پست رو فقط به اين ميانكد اختصاص بدم . اينجا براي تنظيم فاصله ي بين سطر هاي يك پاراگراف به ميانكد style يك مقدار به شكل زير ميديم و فاصله ي بين سطرها رو به صورت درصدي مشخص ميكنيم :
<p style="line-height: 100%;">متن پاراگراف</p>
با بيشتر كردن مقدار 100% فاصله ي بين سطرها بيشتر ميشه و با كمتر كردن اون فاصله ي بين سطر ها كمتر ميشه .
![]() فاصله ي پاراگراف از راست و چپ :
فاصله ي پاراگراف از راست و چپ :
اگه بخوايد كه پاراگرافتون از راست و چپ فاصله داشته باشه و نچسبه به چپ و راست صفحه ، بايد دو مقدار ديگه در ميانكد style قرار بديد كه به صورت زيره :
<p style="line-height: 100%; margin-left:3; margin-right:3" >متن پاراگراف</p>
مقدار margin-right فاصله از راست و مقدار margin-left فاصله از چپ رو مشخص ميكنه كه بر حسب پيكسل هست . كه در كد بالا براي فاصله از چپ و راست مقدار 3 پيكسل رو گذاشتم .
نكته : جا به جايي ميانكدها تاثيري در نمايش كد نداره .
![]() در آخر من يك سوال مي كنم . شما سوال رو پاسخ بديد و پاسخ خود رو با جواب صحيح مطابقت بديد و ببينيد كه تا چه اندازه ياد گرفتيد . من لينك جواب صحيح رو در زير سوال گذاشتم . فقط بچه ي خوبي باش و تقلبي نكن . اول خودت جواب بده و بعد جواب صحيح رو ببين و با هم مقايسه كن . در آخر هم تو قسمت نظرات بگو كه چيكار كردي .
در آخر من يك سوال مي كنم . شما سوال رو پاسخ بديد و پاسخ خود رو با جواب صحيح مطابقت بديد و ببينيد كه تا چه اندازه ياد گرفتيد . من لينك جواب صحيح رو در زير سوال گذاشتم . فقط بچه ي خوبي باش و تقلبي نكن . اول خودت جواب بده و بعد جواب صحيح رو ببين و با هم مقايسه كن . در آخر هم تو قسمت نظرات بگو كه چيكار كردي .

سلام به کاربران عزیز ابزار گرافیک دات کام به نابه درخواست کاربران آموزش تبدیل فایل PSD به HTML رو آماده کردم که آموزش جامع و کامل و البته فارسی می باشد یکی از خصوصیات درا بودن حجم کم و آموزش بسیار مفید توسط دوست عزیزمان آقای معروفی(sh1graphic) می باشد.
- دانلود با لینک مستقیم
-
پسورد:www.psdworld.ir
- حجم: 6.193 MB
- منبع مطلب:ابزارگرافیک
Yahoo
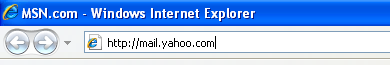
. به آدرس http://mail.yahoo.com بروید، برای اینکار یا بر روی این لینک کلیک کنید، یا آدرس آنرا به شکل زیر در مرورگر خود وارد کنید.

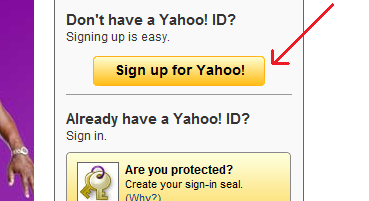
2. پس از آنکه صفحه ایمیل یاهو کاملا باز شد، بر روی دکمه نارنجی رنگ Sign up for Yahoo که بالا سمت راست صفحه قرار دارد کیلک کنید.

البته اگر فردی (یا خود شما) با کامپیوتری که استفاده می کنید قبلا یک ایمیل یاهو ساخته باشد آنوقت دکمه نارنجی رنگی ظاهر نمی شود و بجای آن شما باید بر روی لینک Sign Up که پایین سمت راست صفحه قرار دارد کلیک کنید. زمانی که شما این مطلب را می خوانید ممکن است جای آن تغییر کرده باشد؛ در هر حال شما باید چیزی شبیه Sign Up را پیدا کرده و بر روی آن کلیک کنید.

3. پس از کلیک بر روی دکمه !Sign up for Yahoo (یا لینک Sign Up) شما به صفحه ای هدایت می شوید که باید مشخصات خود را با دقت در بخشهای مربوط وارد کنید، نگران انگلیسی بودن نوشته ها نباشید، ما تک تک مراحل را همراه هم طی خواهیم کرد:
فرم ثبت نام ایمیل یاهو 3 قسمت اصلی دارد:
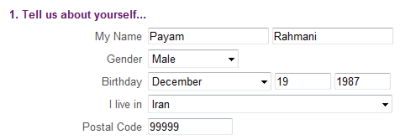
- قسمت اول فرم ثبت نام (Tell us about yourself…) از شما می خواهد مشخصات خود را وارد کنید:
روبروی نوشته My Name، نام و نام خانوادگی خود را وارد کنید.
روبروی نوشته Gender بین دو گزینه Male (مذکر) و Female (مونث) گزینه مناسب را انتخاب کنید.
روبروی Birthday تاریخ تولد خود را (میلادی) مشخص کنید. (اگر تاریخ تولد میلادی خود را نمی دانید، از این برنامه تبديل تاريخ شمسی به معادل ميلادی استفاده کنید.)
روبروی I live in کشوری که در آن ساکن هستید را انتخاب کنید.
ربروی Postal Code، کد پستی خود را وارد کنید (5 رقمی).
نمونه پر شده قسمت اول فرم ثبت نام ایمیل یاهو:

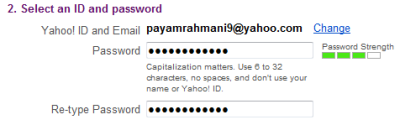
- در قسمت دوم ثبت نام (Select an ID and password)، شما باید برای خود یک نام کاربری و رمز عبور (پسورد) انتخاب کنید. نام کاربری شما (Yahoo ID) مشخصه ای است که از این به بعد برای شناسائی شما استفاده می شود، پس در انتخاب آن دقت کنید.
روبروی Yahoo! ID and Email دو مستطیل را مشاهده می کنید، در مستطیل اولی، نام کاربری موردنظر خود را وارد کنید. سعی کنید نامی با معنی انتخاب کنید که به خاطر سپردن آن کار دشواری نباشد. (برای مثال من ممکن است payamrahmani را انتخاب کنم و اگر موجود نبود، عددی را به آخر آن اضافه کنم). اگر نام کاربری مورد نظر شما از قبل توسط فرد دیگری انتخاب شده باشد، پیام قرمز رنگ This ID is not available را مشاهده خواهید کرد که باید نام کاربری مورد نظر خود را تغییر دهید. مستطیل دومی هم بخش دوم ایمیل شما خواهد شد، برای این قسمت شما سه گزینه yahoo.com، ymail.com و rocketmail.com را دارید.
روبروی Password رمز عبوری (پسورد) برای خود انتخاب کنید.
روبروی Re-type Password رمز عبور خود را دوباره وارد کنید.
(رمز عبوری که انتخاب می کنید را در اختیار هیچکس قرار ندهید، در انتخاب رمز عبور از حروف و اعداد استفاده کنید تا رمز عبورتان امن باشد. همچنین سعی کنید در رمز عبورتان از نام خودتان، شماره شناسنامه و موارد مشابه دوری کنید چون نشخیص آنها برای دیگران آسان است)
مستطیل های سبزی که وجود دارند به شما نشان می دهند که رمز عبور شما چقدر امن است، مستطیل های بیشتری که سبز شوند، رمز عبور شما امن تر است. نمونه پر شده قسمت دوم فرم ثبت نام ایمیل یاهو:

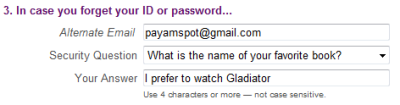
- قسمت سوم (In case you forget your ID or password) بخشی است که شما باید به مواردی پاسخ بدهید. اگر روزی شما نام کاربری یا رمز عبور خود را فراموش کنید، این اطلاعات به شما کمک خواهند کرد که آنها را دوباره به دست بیاورید.
روبروی Alternative Email شما باید یک ایمیل از خود ذکر کنید، اگر در حال حاضر ایمیل دیگری دارید (جیمیل، ایمیل یاهو، لایو، هات میل، …) آنرا در این قسمت ذکر کنید، این ایمیل بسیار مهم است چرا که اگر روزی رمز عبور خود را فراموش کنید و به یاهو اطلاع بدهید، رمز عبور را به این ایمیل برای شما می فرستد. پس فقط اگر به ایمیل خود اطمینان دارید آنرا در این قسمت ذکر کنید.
اما اگر اولین بار است که ایمیل می سازید و ایمیل دیگری ندارید، این قسمت را خالی بگذارید.
روبروی Secutiry Question شما باید یکی از سوالات امنیتی را انتخاب کنید، این قسمت هم در آینده در صورت فراموش کردن رمز عبورتان در بازیابی آن به شما کمک خوهد کرد. یکی از سوالات را انتخاب کنید.
حالا روبروی Your Answer جواب مناسبی انتخاب کنید. اشتباه نکنید! پاسخ مناسب به سوالات به معنی پاسخ صحیح به آنها نیست چراکه در این صورت افراد دیگر ممکن است جواب شما را به راحتی حدس زده و رمز عبور شما را به دست بیاورند. پس پاسخی که در نظر می گیرید باید تقریبا پاسخی نامربوط باشد، آنرا یادداشت کنید و در جای امنی نگاه دارید تا در آینده اگر لازم شد از آن استفاده کنید.
نمونه پر شده قسمت سوم فرم ثبت نام ایمیل یاهو:

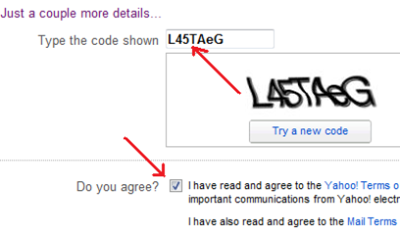
حالا قسمت های اصلی را طی کرده ایم. در قسمت بعد فقط کافیست نوشته داخل مستطیل را روبروی Type the code shown وارد کنید، اگر خواندن نوشته برای شما سخت است Try a new code را بزنید تا نوشته جدیدی ظاهر شود.
در قسمت بعد گزینه ی Do you agree را تیک بزنید:

نمونه کامل فرم پر شده را می توانید اینجا مشاهده کنید.
حالا بر روی دکمه Create My Account کلیک کنید. اگر قسمتی از فرم را اشتباه پر کرده باشید، در همان صفحه میمانید و پیغام خطایی روبروی قسمت مربوطه به شما داده می شود، آن قسمت را اصلاح کنید. اگر با پیغام خطایی مواجه نشوید، به صفحه تبریک برده می شود که بالای صفحه به شما تبریک گفته است (Congratulations). بر روی دکمه Continue که سمت راست صفحه قرار دارد کلیک کنید.
حالا شما در صفحه اصلی ایمیل خود هستید، تبریک می گویم، ایمیل شما ساخته شده است.
حالا می توانید مطلب همه چیز در مورد صفحه اصلی ایمیل یاهو را بخوانید تا با صفحه ای که الآن روبروی شما هست بیشتر آشنا شوید.
![]() چند نفر از عزيزان آموزش قرار دادن عكس در پس زمينه ي وبلاگ يا صفحه ي HTML رو درخواست كرده بودن كه من اينجا به صورت كامل براتون توضيح ميدم .
چند نفر از عزيزان آموزش قرار دادن عكس در پس زمينه ي وبلاگ يا صفحه ي HTML رو درخواست كرده بودن كه من اينجا به صورت كامل براتون توضيح ميدم .
![]() شما براي قرار دادن يك عكس در پس زمينه ي وبتون بايد يه تغيراتي تو تگ <body> بديد . براي اينكار تگ <body> را در قالب خود پيدا كنيد و اونرو به صورت زير دربياريد :
شما براي قرار دادن يك عكس در پس زمينه ي وبتون بايد يه تغيراتي تو تگ <body> بديد . براي اينكار تگ <body> را در قالب خود پيدا كنيد و اونرو به صورت زير دربياريد :
<body background="Adress Of Image">
كه بايد به جايه Adress Of Image آدرس عكسي رو بزاريد كه ميخوايد بره به پس زمينه ي وب . با اينكار اين عكس در پس زمينه تكرار ميشه .
حالا اگه خواستيد تكرار نشه و يا اينكه عمودي يا افقي تكرار بشه ادامه رو بخونيد :
![]() براي اينكه تكرار نشه بايد تگ بادي به شكل زير در بياد :
براي اينكه تكرار نشه بايد تگ بادي به شكل زير در بياد :
<body background="Adress Of Image" style="background-repeat:no-repeat">
همونطور كه ميبينيد با اضافه كردن ميان كد background-repeat:no-repeat براي تكرار عكس مقدار No رو قرار داديم . پس عكس تكرار نميشه .
![]() حالا اگه خواستيد عكس پس زمينه به صورت افقي تكرار بشه تگ بادي بايد به شكل زير دربياد :
حالا اگه خواستيد عكس پس زمينه به صورت افقي تكرار بشه تگ بادي بايد به شكل زير دربياد :
<body background="Adress Of Image" style="background-repeat:repeat-x">
![]() براي اينكه عكس فقط به صورت عمودي و زير هم تكرار بشه هم بايد تگ بادي به شكل زير در بياد :
براي اينكه عكس فقط به صورت عمودي و زير هم تكرار بشه هم بايد تگ بادي به شكل زير در بياد :
<body background="Adress Of Image" style="background-repeat:repeat-y">

سلام صبح همگی بخیر در این آموزش قصد دارم تا به شما یه چیز باحال آموزش بدم راستشو بخواید یه نیگاه به گوشیم کردم دیدم که باتریش این شکلیه چِت کردم بهش یعنی عمیق تر نگاه کردم بهش و شروع کردم به نوشتن آموزش پس اگه می خواین خوب یاد بگیرید آموزش رو دنبال کنید و در آخر کار می تونید آیکون این باتری رو هم دریافت کنید
مرحله ی اول
ابتدا یک سند جدید با ابعاد ۵۰۰*۳۰۰ایجاد کنید
زمینه باید سفید باشه ها گفته باشم با کسی شوخی ندارم ![]()
رنگ زیر رو در پالت رنگ ها انتخاب کنید
a9a3a2#
خب ابزار زیر رو انتخاب کنید
حالا این تنظیمات رو از تولباربالا زیر منوهای اصلی چک کنید دقت کنید که باید یکی باشن
حالا یک شکل مانند تصویر زیر در مرکز صفحه ایجاد کنید
حالا یک شکل دیگه بالای تصویر این مستطیل ایجاد کنید
مثلا این شد قسمت مثبتش حالا کلید SHIFTرو بگیرید و هردو مستطیل کوچیک و بزرگ و انتخاب و یکبار همزمان کلید های CTRL+E رو بزنید تا لایه ها با هم ترکیب بشن وقتی که ترکیب شدن اسم لایه رو BATERIبنامید به این شکل
حالا این ابزار رو انتخاب کنید
سپس مانند تصویر زیر این محیط رو به صورت سلکت شده در بیارید
وقتی این قسمت رو به صوت انتخاب شده در اوردید حالا یک لایه ی جدید بسازید و اسمش رو SHARJبنامید
لایه ی SHARJ رو انتخاب و با سطل رنگ ، رنگ زیر رو درون این محیط سلکت شده پِست کنید
این هم کد رنگ
۱۱b019#
به این شکل
مرحله ی دوم
لایه ی SHARJ رو انتخاب کنید و سپس این افکت رو به اون اعمال کنید
تنظیمات رو با دقت انجام بدید سپس روی کادر رنگی سبز رنگ یکبار کلیک کنید در پنجره ی باز شده تغییرات زیر رو اعمال کنید
سپس اوکی رو بزنید و باز اوکی کنید تصویر شما چطوری شده؟
مرحله ی سوم
حالا ابزار زیر رو انتخاب کنید
سپس این قسمت رو انتخاب کنید
وقتی که این محیط رو انتخاب کردید لایه ی جدیدی ایجاد کنید این لایه باید بالاتر از همه ی لایه ها باشه اسمش رو Lightبنامید و با ابزار سطل رنگ این محیط سلکت شده رو با رنگ سفید پر کنید به این شکل
خب می پرسید چرا زمینه سیاهه برای اینکه شما بتونید قسمت سفید رنگ رو ببنید من این قسمت رو سیاه کردم و بعد از انجام کار دوباره سفیدش میکنم
لایه ی Lightرو انتخاب کنید و حالا ابزار زیر رو انتخاب کنید
تنظیمات این ابزار رو به صورت زیر قرار بدید
Size:345px
Hardness:100%
حالا مثل من این نقطه رو پاک کنید
حالا اوپاسیتی این لایه رو به عدد ۳۰%کاهش بدید
مرحله ی چهارم
لایه ی BATERI رو انتخاب
رنگ سفید رو انتخاب و ابزار زیر رو انتخاب کنید
سپس شکلی مانند تصویر زیر ایجاد کنید
لایه ی همین شکلی که ایجاد کردید رو انتخاب و به مسیر زیر برید
Filter>>Blur>> Gaussian Blur
و در پنجره ی باز شده عدد ۱۰ رو تایپ و سپس اوکی رو بزنید
حالا می خوایم اضافات این رنگ سفید رو پاک کنیم لایه BATERIرو انتخاب می کنیم کلیک کنترل رو از کیبورد فشار میدیم سپس همزمان کلیک چپ موس رو در قسمت تصویر لایه ی BATERIمی زنیم دقت کنید رو تصویر لایه BATERIباشه نه متنش وقتی محیط تصویر به صورت سلکت شده در اومده لایه یی که بالای لایه ی BATERIاایجاد کردیم رو انتخاب می کنیم این همون لایه ی سفید رنگه حالا مانند تصویر زیر عمل کنید و یکبار رو گزینه ای که در تصویر می بینید کلیک کنید
به این کار میگن ماسک کردن که خیلی خیلی در فتوشاپ کاربردیه .وقتی که تصویر شما کامل شد اوپاسیتی این لایه رو به عدد ۷۰%برسونید به این شکل
مرحله ی چهارم
لایه ی BATERI رو انتخاب و این افکت ها رو بهش اعمال کنید
خب اوکی رو بزنید لایه ی SHARJ رو انتخاب کنید اوپاسیتیش رو به عدد ۷۵%کاهش بدید
حالا باز لایه ی SHARJرو انتخاب کنید سپس به مسیر زیر برید
Filter>>Blur>>Motion Blur
مقادیر بالا رو در پنجره ی باز شده بدید سپس اوکی رو بزنید
سپس لایه ی SHARJرو انتخاب کنید
حالا باز ابزار زیر رو انتخاب کنید
مانند تصویر زیر این قسمت رو به صورت سلکت شده در بیارید
همچنان که تصویر به صورت سلکت شده هستش روی ای آیکون کلیک کنید تا اضافات به صورت خودکار حذف بشن
برای قشنگ کردنش با یه فونت دلخواه مثلا بنویسید۷۰%دیگه باتری داره
اینم تصویر نهایی
بدون پس زمینه هستش
دیگه خودتون یکم دست بکار بشید سلیقه به خرج بدید قشنگ ترش کنید اینم مال من دیگه حوصله ند اشتم قشنگ ترش کنم
منبع:iphotoshop.ir



























 دانلود نرم افزار هویج
دانلود نرم افزار هویج